
「稼ぐブログの始め方」の続きです。
前回までで、レンタルサーバーの契約、ドメインの取得、ブログタイトルの決定、ワードプレスのインストールについて書きました。
ここまでくれば、すでにあなたのブログはインターネット上に公開されている状態です。
ここからは、具体的にブログを構築していく作業を行います。
まずは、ワードプレスの初期設定を行いましょう。
ブログの一般設定を変更しよう
まず最初に、ブログの一般設定を行います。
ワードプレスの管理画面にログインし、管理画面の左側メニューから、
設定⇒一般
とたどってください。
最低限、URLの変更をしてください。
具体的には、ブログのURLを、httpからhttpsへ変更してください。
他の項目を変更しても構いません。例えば、もしブログタイトルや管理者のメールアドレスを変更したい場合は書き換えてください。
管理者のメールアドレスは、ブログにコメントをいただいた時などの通知に使われますので、正しく入れておくとよいですね。
ブログのデザインテーマを入れよう
次は、ブログの外観を変えていきます。
デザインテーマ変更(=デザイン変更)は、管理画面の「外観⇒テーマ」から行います。
ワードプレスのデザインテーマには、有料のものと無料のものがありますが、
ブログから収益が発生するようになるまでは、無料のもので良いです。
有料テーマはいろいろな意味で優秀なものがありますので、稼げるようになったら有料テーマに変更していくのが良いと思います。
※ブログデザインは後からいつでも変更できます。
最初は、どのデザインテーマを使っても構いません。
無料テーマの中で初心者向けとして個人的におススメなのは、
日本産のワードプレステーマ「LIQUID」です。
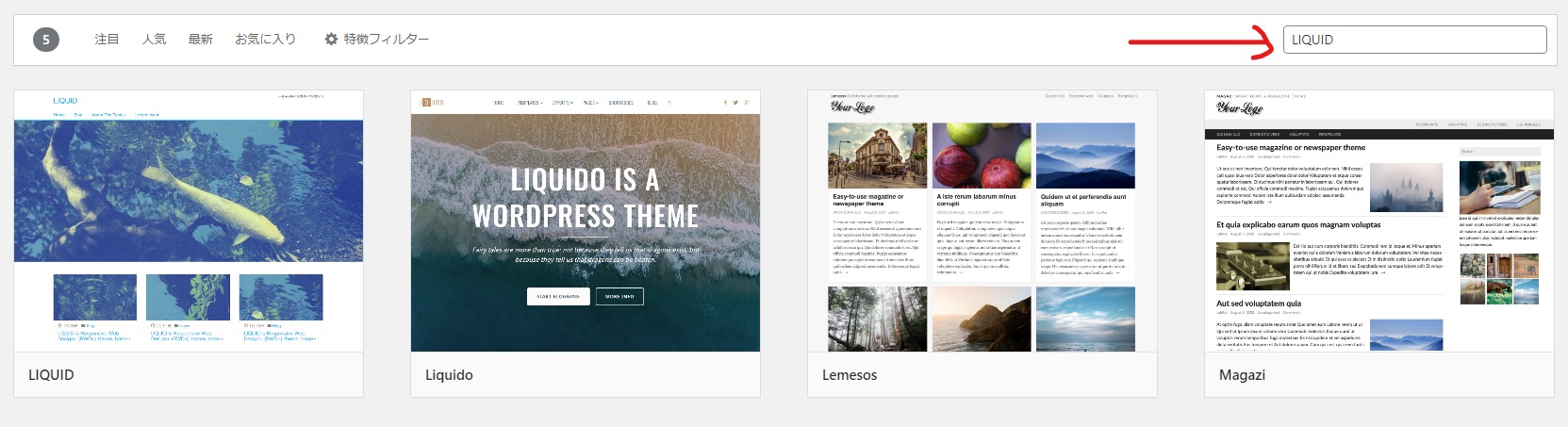
管理画面の「外観⇒テーマ」の上部にある、「新規追加」をクリックして、検索窓に「LIQUID」と入力すればでてきます。

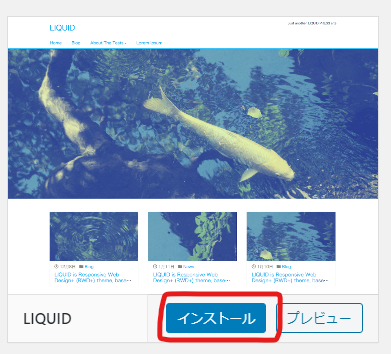
検索結果に表示されたテーマの「インストール」ボタンを押せばインストールが始まります。

インストール後、「有効化」をクリックすれば、そのデザインテーマがブログに反映されます。

デザインテーマは、いつでも何度でも変更できますので、好みのデザインテーマを探してみてください。
ちなみに当ブログでは、cocoonというデザインテーマを使っています。
cocoonも無料で優秀なテーマですが、設定項目が多いので初心者には難しいかもしれません。
初心者でもきれいなデザインが簡単に作れるという意味では、有料のテーマを選ぶと楽です。
有名どころでは、
「賢威」、「JIN」、「Affinger5」、「Diver」、「ザ・トール」などが、
収益目的のブログで使いやすい(=広告などが貼りやすいという意味)ですね。
無料でコツコツやっていくか、有料テーマを使って最短距離を行くかは、人それぞれの考え方によります。
パーマリンクの設定をしよう
次は、パーマリンクの設定を行います。
初めて聞いた言葉かもしれませんが、意味が分からなくても問題はありません(^^)
言ってみれば、これから書く記事のURLを短くスマートなURLにするための設定です。
設定⇒パーマリンク設定を開いて、カスタム構造の欄に、以下の文字列を入力してください。(このブログで使っているパーマリンク設定と同じです)
/%post_id%.html
このパーマリンク設定を使うと、記事のURLが、
(ドメイン)/(記事ID).html
という形式になります。
プラグインを追加しよう
次は、今後ブログを運営していくうえで役立つプラグインをインストールしていきます。
プラグインというのは、追加機能という意味でとらえればOKです。
スマホで言うとアプリのことです。
私が使っているプラグインがいくつかありますのでそれぞれ説明していくのですが、ワードプレスにプラグインをインストールする方法はどのプラグインも共通です。
ワードプレスの管理画面のプラグイン⇒新規追加から、プラグイン名を検索し、検索結果に表示されるインストールボタンを押します。
- Jetpack by WordPress.com(Akismet Anti-Spam)
- Site Kit by Google
- All In One SEO Pack
- Aurora Heatmap
- EWWW Image Optimizer
- Rinker
Jetpack by WordPress.com

Jetpack(ジェットパック)は、必ずインストールしてほしいプラグインです。
色々な便利な機能がまとめられたプラグインで、特にakismet anti-Spamというセキュリティツールが有用です。
迷惑コメントを自動的に排除してくれる機能です。
他にもいろいろな機能がありますが、そのあたりは検索エンジンでJetpackを検索して好きな機能を使ってください。
Site Kit by Google

Site Kit by Googleは、Googleが提供するワードプレスのプラグインです。
Google Search ConsoleやGoogle Analytics、Google Adsenseをワードプレスの管理画面で確認することができるようになります。
Google Search Consoleは、あなたのブログがどんなキーワードで検索されているか確認できるツールです。
これを見て、ユーザがあなたのブログに対してどんな期待をしているのか?確認することができますので、頻繁に確認してブログを改善していきましょう。
Google Analyticsは、あなたのブログにどんな人がどれくらいアクセスしてきたかを確認することができるツールです。
これも、状況を確認してブログの改善に活かすためのツールです。
Google Adsenseは、Googleのクリック型広告(クリックされるだけであなたに報酬が入る広告)をあなたのブログに貼り付けてくれたり、どれくらいの報酬が発生しているのかを確認できるツールです。
こちらも定番のプラグインですから、検索エンジンで「Site Kit by Google」と検索すれば参考になる記事がたくさん見つかりますので、それらを読んで設定を行ってください。
All In One SEO Pack

All In One SEO Packは、あなたのブログが検索されたときに、上位に表示させるために必要なツールがいくつも含まれています。
こちらも定番のプラグインですから、検索エンジンで「All In One SEO Pack」と検索すれば参考になる記事がたくさん見つかりますので、それらを読んで設定を行ってください。
Aurora Heatmap

Aurora Heatmapは、あなたの記事がどこまで読まれているか、最後まで読まれているのか、途中で読むのをやめられているのか、ビジュアル的に確認するためのツールです。
あなたの記事が最後まで読まれていないのであれば、文章力を鍛える必要があります。
文章力を鍛えると言っても、小説を書くような表現力を鍛えるという意味ではなく、検索キーワードを通して訪問してきたユーザに役に立つ記事を提供するという意味です。
記事の型を覚えて練習すれば誰でもできるようになりますので、気負いする必要は無いです。
こちらも有名なプラグインですから、検索エンジンで調べれば説明がたくさん出てきます。
EWWW Image Optimizer

EWWW Image Optimizerは、ブログにアップロードした画像のサイズを小さくしてくれるプラグインです。
ブログを訪問したユーザは、ブログの表示までにかかる時間が長いと、ブログ記事を読む前に離脱してしまう可能性が上がります。
ですから、ブログは、できるだけ早い時間で表示できるよう、画像を使う際には気を付ける必要があります。
こちらも有名なプラグインですから、検索エンジンで調べて使い方を学習してください。
Rinker
Rinkerは、Amazonや楽天などの商品を紹介する際に便利なプラグインです。
同じ商品を紹介する場合であっても、ユーザによってはAmazondで買いたい人もいれば楽天で買いたい人もいます。
そういったユーザの多様性に対応するために、このプラグインは入れておきましょう。
↓このような感じで、同じ商品に対して、Amazonや楽天のリンクを自動的に作ってくれます。
Rinkerプラグインはこちらの公式サイトからダウンロード可能です。

また、Rikerプラグインの代わりに、もしもアフィリエイトというアフィリエイトサービスのかんたんリンクという機能も、Amazonと楽天のアフィリエイトリンクを同時に掲載できますから、こちらを使ってもよいと思います。
これらの違いは、Rinkerプラグインは報酬の支払い方法を楽天ポイントやAmazonポイントで受け取れますが、もしもアフィリエイトのかんたんリンクは、現金(銀行振り込み)で報酬を受け取ります。
ワードプレスの初期設定と推奨プラグインまとめ
ワードプレスの初期設定と推奨プラグインについては以上です。
次は、記事の書き方について書いていこうと思いますが、
ニーズの把握、記事タイトルの決め方、記事の構成など多岐にわたりますのでまだまだ続く予定です。
最後にこの記事をまとめておきます。
①まず最初にワードプレスの一般設定をしてください。
②SSLに対応(http://からhttps://へ変更)は必須。
③デザインテーマは無料でも有料のものでも構わないのでお好みのものを設定
④有料テーマを使うなら、「JIN」「Affinger5」「Diver」「ザ・トール」あたりが、収益ブログに必要な機能が盛り込まれていておススメ。
⑤パーマリンクを設定して記事URLをシンプルな構造に。
⑥プラグインを使ってより便利なブログ環境に。
- Jetpack by WordPress.com(Akismet Anti-Spam)
- Site Kit by Google
- All In One SEO Pack
- Aurora Heatmap
- EWWW Image Optimizer
- Rinker
最後に、この記事での解説は、すべてを網羅できているわけではありませんが、検索すればたくさんのサイトが解説している内容です。
わからないことは調べるクセをつける。これが実は重要なマインドでもあります。
それでもわからなければ、ご質問してください。
ご希望ならビデオ通話などでサポートさせていただきます。
以上です。





コメント